
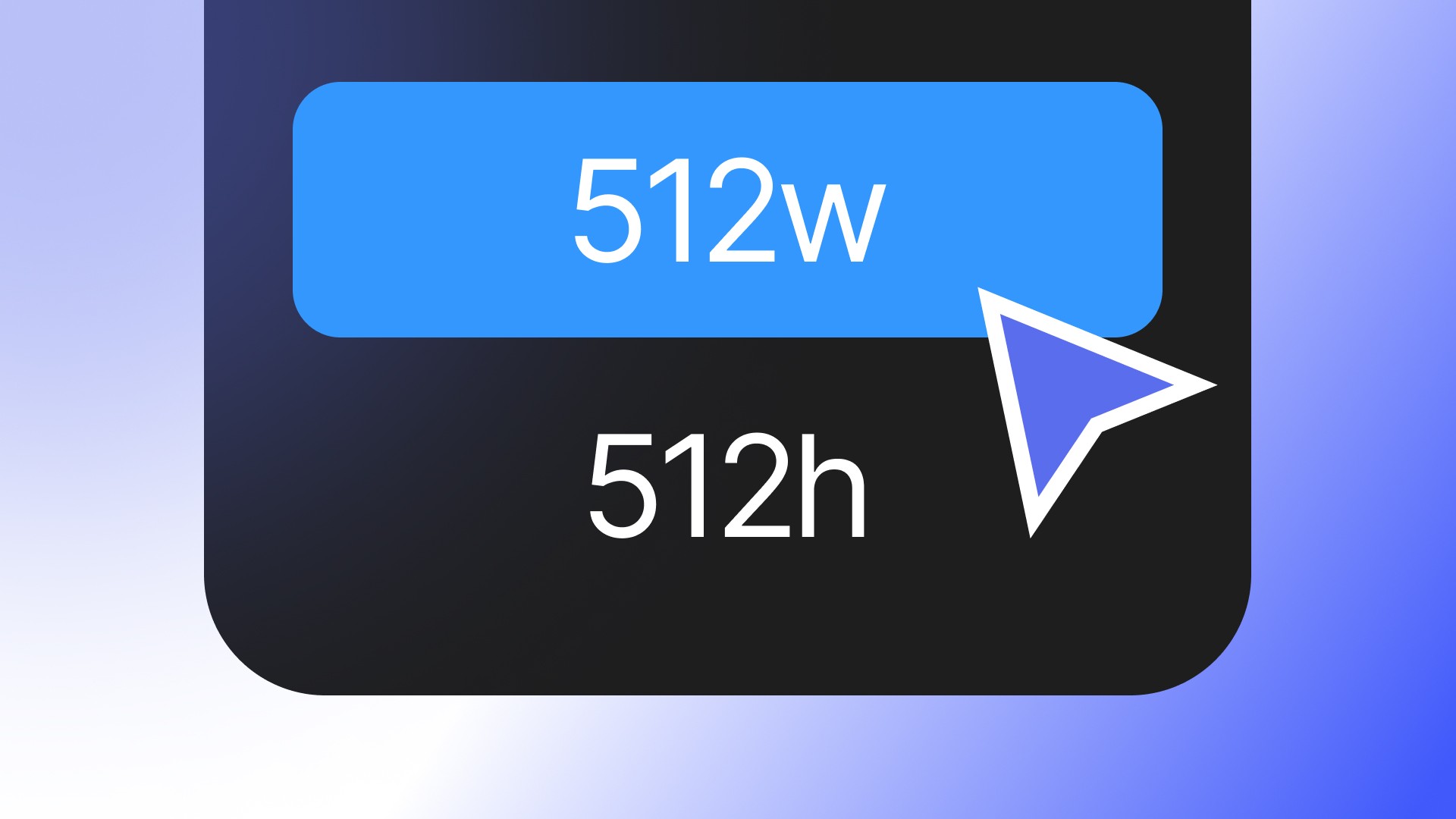
When you're working in Figma and preparing to export an asset—whether it's an icon, a graphic, or an image—you may encounter options such as "1x," "2x," and some specific values like "512w" and "512h."
For a beginner, these options seem confusing.
Let's break it down in a simple, step-by-step way.
Understanding "w" and "h"
In Figma, "w" stands for width, and "h" stands for height. So, if you see "512w" and "512h," these values refer to the dimensions of the asset you're exporting in terms of pixels.
512w = 512 pixels in width
512h = 512 pixels in height
Why Do These Values Appear?
These options appear in the export settings because Figma allows you to control the size of the exported asset.
For example, if you design something that is originally 256 pixels wide and 256 pixels high (256x256) but you need a larger version, you can export it at 512w or 512h to double its size.
You might encounter this when preparing assets for devices or platforms requiring specific sizes.
For instance, icons for web or mobile apps often need to be available in different resolutions.
How Does Scaling Work in Figma?
You'll also see scaling options like "1x," "2x," etc.
These refer to multipliers based on the original size of your design.
Here's how it works:
1x: Exports the asset at its original size.
2x: Exports the asset at double the size. For example, if your design is 256x256, it will be exported as 512x512.
512w/512h: You're choosing a specific width or height for your export, which may differ from the original design size.
You can also type in custom dimensions.
If you need to export a file that's 1000 pixels wide, set it to 1000w.
Example
Let's say you designed a logo that is 256x256 pixels, and you want to export it for different uses. Here are a few scenarios:
1x: Exports the logo at 256x256 pixels (original size).
2x: Exports the logo at 512x512 pixels (twice the original size).
512w: Exports the logo with a width of 512 pixels. The height will automatically scale proportionally unless you specify otherwise.
When Should You Use 512w or 512h?
These specific values are helpful when exporting an asset at a fixed dimension.
For instance, if you are creating a logo for a website and the design guidelines require it to be exactly 512 pixels wide, you would choose 512w to meet those requirements.
If only the width is set to 512w, Figma will automatically adjust the height proportionally to maintain the design's aspect ratio.
Summary
"512w" and "512h" refer to the width and height of an exported asset in pixels.
These options allow you to set specific dimensions when exporting an asset.
Scaling options like "1x" and "2x" refer to how much larger or smaller the exported version will be compared to the original design.
Now, you can export your Figma designs in the exact sizes you need, whether for web, mobile, or any other platform.
Categories: