
Hi, everyone, and welcome back to the blog!
Recently, I introduced you to an exciting new channel sponsor, Go Comment.
This fantastic tool makes collecting feedback on specific areas of your website incredibly easy, much like dropping comments on a Figma file.
It's intuitive, easy to navigate, and great for team collaboration.
Whether you're a development team or working with clients, Go Comment helps bring everyone on board to leave comments for iterative improvements.
But this got me thinking—what about those who work solo?
Freelancers and creators like myself might not always have a team to collaborate with
How often do we step back after finishing a project to critique our work and leave reflective feedback?
Today, I will explore this idea, showing you how straightforward it is to add Go Comment to your website.
We'll start from the top of my homepage and work our way down, leaving feedback and reflecting on our designs.
Setting Up Go Comment
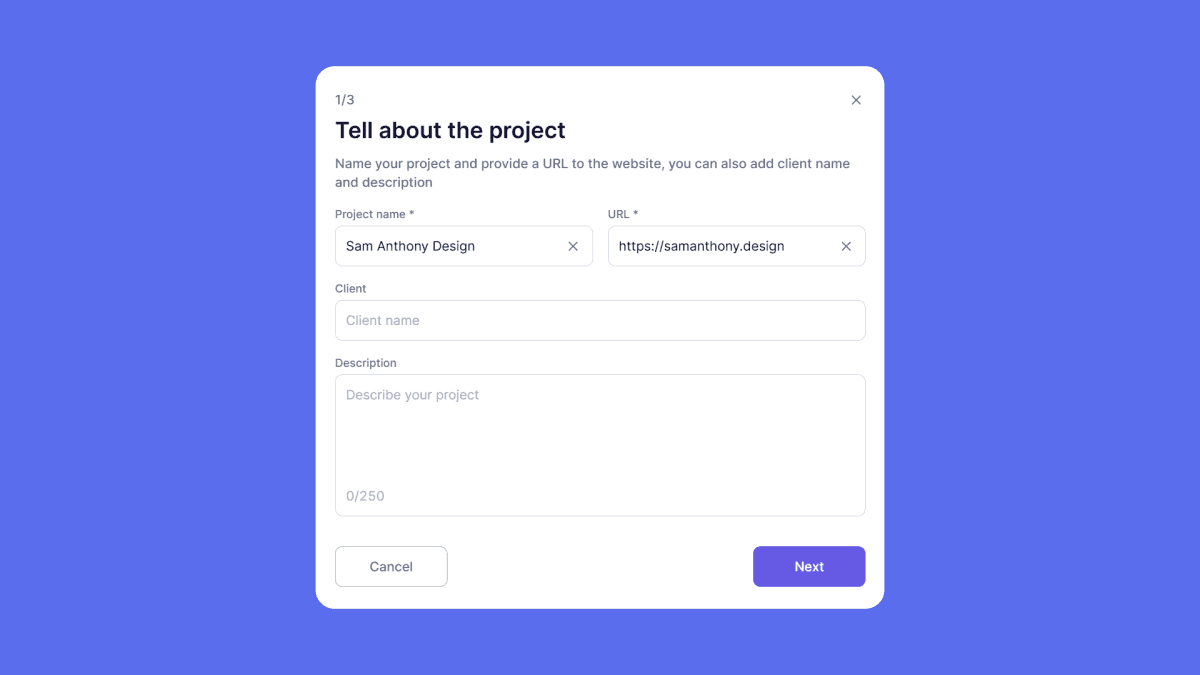
First, let's set up Go Comment on a new project.
We'll add some basic details, including the project name and the website URL.

You can optionally include the client's name and a brief project description, but we can skip this step for now and press next.
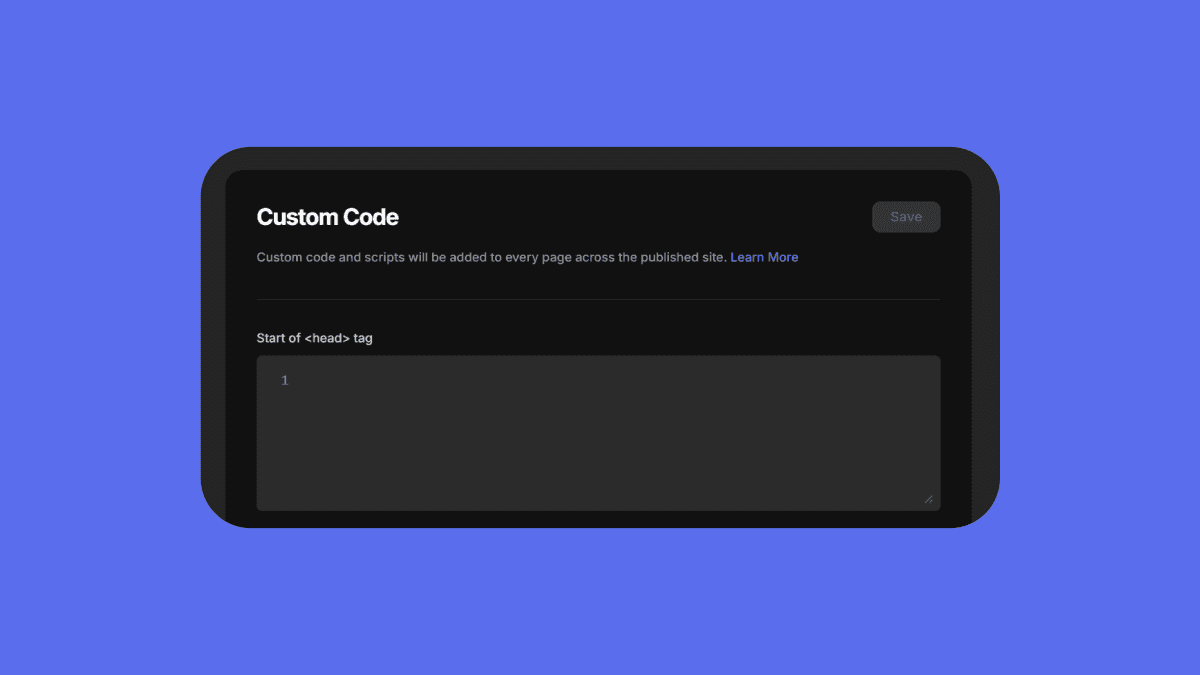
Next, we'll install the widget by copying the script and pasting it into our website's "head" code.

If you're using Framer, navigate to the platform's settings and paste the script within the head tag under custom code to apply it to all pages or specific ones.
Click save and publish.
Now, while logged in to Go Comment and visiting our website, we'll be able to leave comments throughout the page.
Using Go Comment for Self-Feedback
Upon logging into Go Comment and opening my website, Go Comment's UI appears in the bottom right-hand corner.
The tool allows you to open threads, attach files, and leave comments.
This feature helps suggest changes like a logo switch or an image update.
Let's start reflecting on my website's design, beginning with the hero section and navigation bar.
Reflection and Feedback (Summarised from the video)
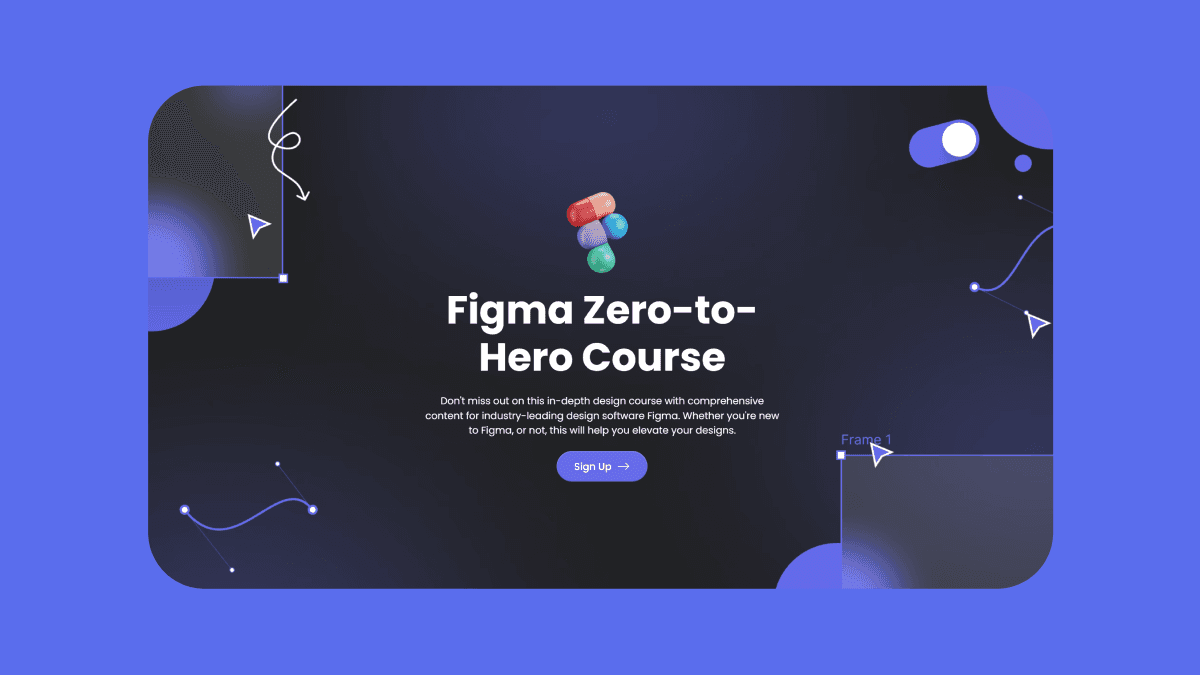
Hero Section

I love how the hero section looks, but it could be more effective.
For instance, I'm offering a massive discount for early sign-ups to my course, which needs to be prominently featured.
Adding incentives like discounts or social proof in this section better captures attention.
Some animations or interactive elements could make the hero section more engaging.
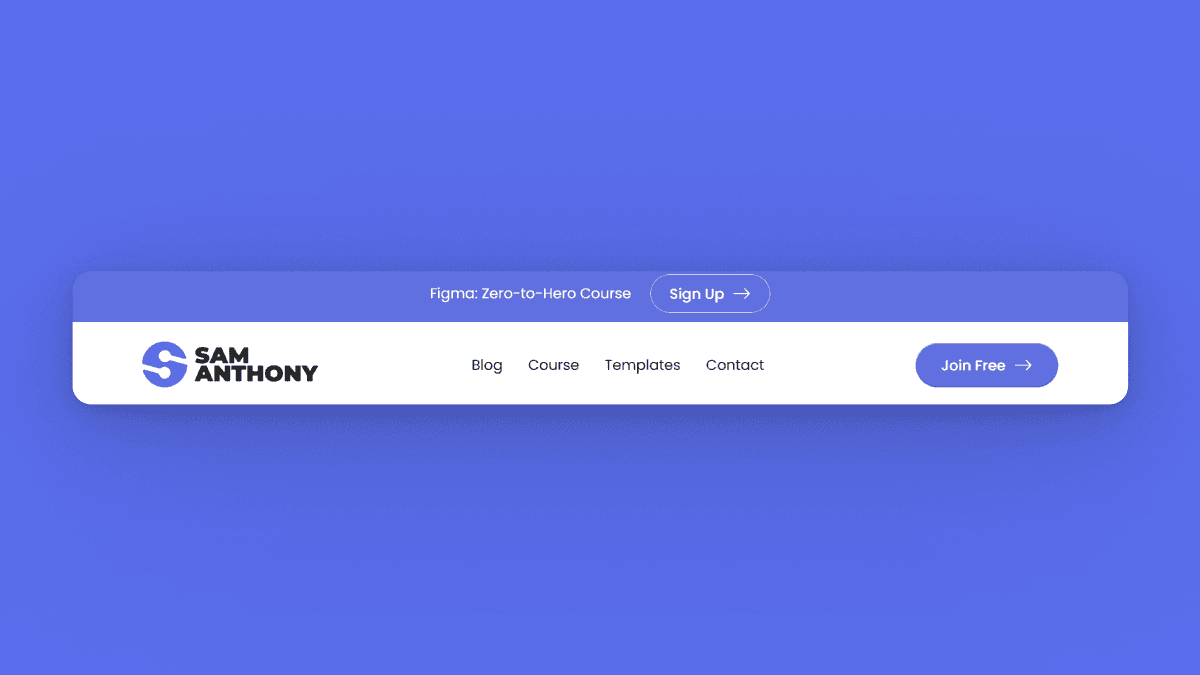
Navigation Bar

My current navigation bar is efficient, but it needs more interactivity.
Modern websites often feature expansive, well-designed menus that appear upon hovering.
Adding such interactive elements can make the navigation bar more engaging and demonstrate my design skills.
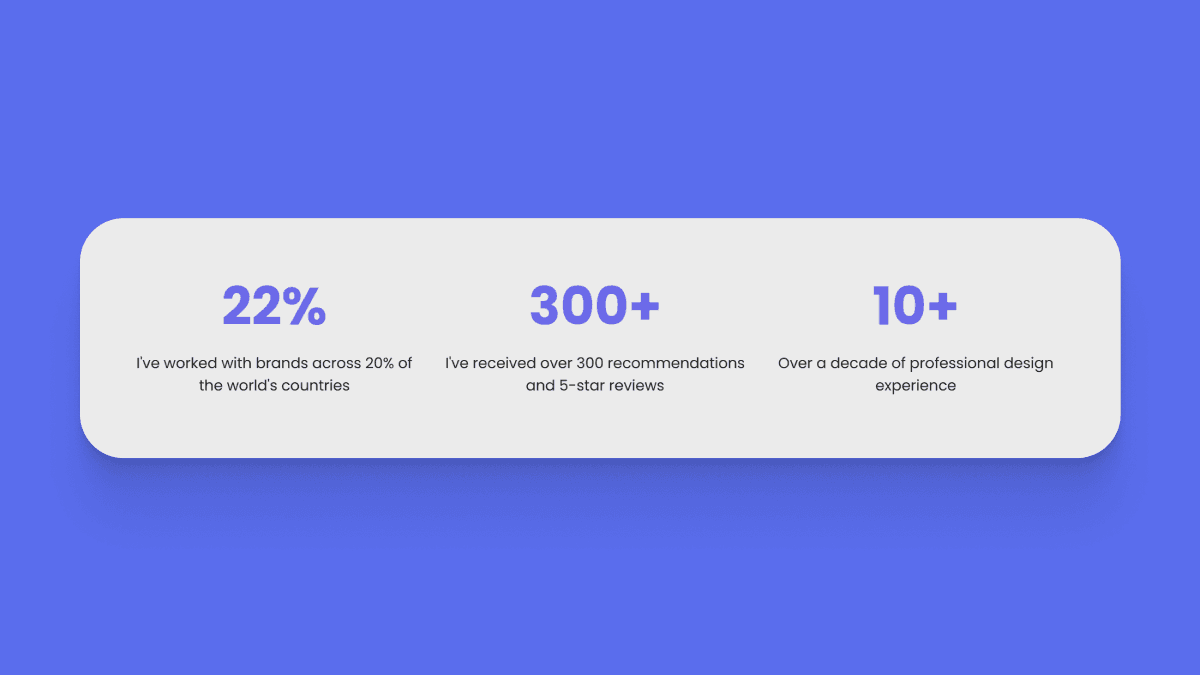
Important Metrics Section

This section currently needs to be revised.
It lists essential metrics, such as companies I've worked with and recommendations I've received, but lacks visual appeal.
Adding icons or illustrations would make the metrics easier to understand and more engaging.
Blog Section

I'm happy with this section.
It's to the point and works well for showcasing recent blog posts tied to my YouTube videos.
However, a vertical layout and reducing the text volume might make it even better.
Newsletter Section

The newsletter section feels vague and needs more clarity.
Replacing the call-to-action button with a form for immediate sign-up and adding clear, compelling headers would make it more effective.
Imagery related to the newsletter's content could also boost interest.
Templates and Social Proof

For these sections, minor tweaks, such as adding a star rating for social proof and more interaction on template images, would improve the user experience and retention.
Footer

The footer works well, though it would be beneficial to add a newsletter form and an 'all rights reserved' note.
Conclusion
By reflecting on my own designs and using Go Comment to leave targeted feedback, I've identified numerous areas for improvement.
I'm planning to implement these changes and share the results in an upcoming video.
Thank you so much for reading!
I hope you found something useful in this post.
Please give Go Comment a try on your next project. Reflecting on your own designs can help you achieve that extra 10% that makes all the difference. Until next time, happy designing!